آموزش جامع طراحی وب سایت
طراحی سایت با HTML / CSS را از پایه حرفه ای بیاموزید!
طراحی سایت با HTML / CSS را از پایه حرفه ای بیاموزید!
نام دوره آموزشی: طراحی سایت (HTML و CSS) Web Master
 معرفی دوره آموزشی: در دوره وب مستر یا طراحی سایت آنیسا آموزش به 2 بخش مختلف تقسیم می شود:
معرفی دوره آموزشی: در دوره وب مستر یا طراحی سایت آنیسا آموزش به 2 بخش مختلف تقسیم می شود:
در ابتدا به صورت پایه ای و اصولی با HTML آشنا شده و پس از یادگیری اصول و قواعد این زبان ترسیمی با CSS آشنا خواهیم شد.
به منظور آشنایی کاربردی و عملیاتی شما عزیزان با CSS، هر 3 متد مطرح طراحی در این حوزه به صورت پروژه محور و کامل تدریس می شود، در آغاز متد چیدمان Float در طراحی صفحات وب مورد بررسی قرار می گیرد که در این بخش وب سایت کاملی به عنوان پروژه کلاسی پیاده سازی می شود.
پس از آن متد Flex آغاز شده و با این متد نیز پروژه های گوناگونی پیاده سازی خواهد شد و همچنین تکنیک هایی تجربی به منظور سرعت بخشیدن به طراحی شما عزیزان بیان میگردد و در پایان آخرین و جدیدترین متد طراحی CSS-Grid تدریس میگردد
در طول دوره با هر متد وب سایت های گوناگونی به طور کامل در کلاس و به عنوان پروژه هفتگی مورد بررسی و طراحی قرار می گیرد و در پایان دانشجویان قادر خواهند بود تا هر طرحی را بدون نگرانی به وب سایت تبدیل نمایند و اولین گام را در رسیدن به جایگاه شغلی و سطح علمی وب مستر با قدرت بردارند.
این دوره به طور جامع به آموزش تخصصی HTML و CSS به عنوان سنگ بنای وب می پردازد و مخاطبان تسلط بسیار خوبی را برای ورود حرفه ای به دنیای وب پیدا می کنند. همچنین دانشجویان با مباحثی چون bootstrap و jquery آشنا می گردند که به این دو موضوع بصورت جامع تر در دوره پیشرفته Web Master (Bootstrap + jQuery) پرداخته می شود.
HTML یک زبان نشانه گذاری یا markup language است. این دوره بصورت کامل و عمیق مباحث زبان برنامه نویسی HTML از سطح مقدماتی تا پیشرفته آموزش داده می شود و شما می توانید محتوای مورد نظر خود را بسازید، چه این محتوا یک وب سایت ساده باشد و یا یک برنامه پیچیده کاربردی. مباحث این دوره شامل بهترین تمارین برای نوشتن و ویرایش کدهای و همچنین آموزش ارتباط HTML با CSS و در آینده JavaScript برای ایجاد تجربه کاربری جذاب می باشد.
محتوای آموزشی: آموزش کاربردی HTML و CSS
مخاطبین دوره طراحی سایت (HTML و CSS): علاقمندان به توسعه برنامه های کاربردی در وب
سطح دوره آموزشی: مقدماتی
مدت زمان آموزش: ۳۲ ساعت (آموزش عملیاتی و پروژه محور)
نحوه برگزاری: آنلاین و حضوری
پیش نیاز آموزش: علاقه مندی به مباحث وب و ترجیحا آشنایی با سیستم عامل لینوکس
دوره رایگان طراحی سایت با HTML / CSS: برای اطمینان از کیفیت دوره آموزش جامع طراحی وب سایت جلسه اول دوره را رایگان ثبت نام کنید.
زمانبندی و هزینه آموزش: برای اطلاع از زمان برگزاری و هزینه لطفا به تقویم آموزشی مراجعه نمایید.
معتبرترین مدرک آموزشی: در پایان هر دوره مدرک معتبر اعطا خواهد شد که نمونه آن را می توانید در لینک"معتبرترین مدرک توسعه نرم افزار" مشاهده کنید.
Overview:
Editing and Viewing HTML:
Setting Up the Document Structure:
Formatting Text by Using Tags:
Define Lists and Backgrounds:
Creating Hyperlinks and Anchors:
Cascading Style Sheets and Graphics:
Formatting Text by Using Style Sheets:
Formatting Paragraphs by Using Style Sheets:
Displaying Graphics:
Creating Navigational Aids:
Creating Tables:
Formatting Tables:
Creating User Forms:
Incorporating Sound and Video:
Build a Standard Page: Projects

آنچه درباره دوره وب مستر باید بدانیم!
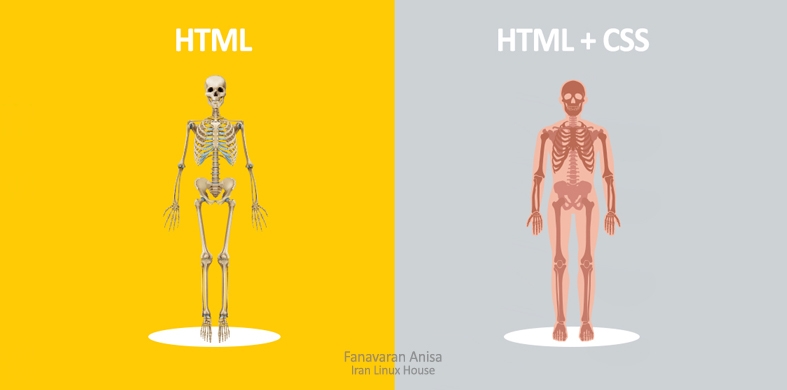
از HTML و CSS برای ساخت و طراحی صفحات وب استفاده می شود. HTML مخفف عبارت Hyper Text Markup Language به معنی زبان نشانه گذاری ابر متن است و CSS مخفف عبارت Cascading Style Sheets است. HTML مسئولیت تعریف ساختار و اجزای اصلی صفحات وب را بر عهده دارد. با استفاده از تگ ها و عناصر مختلف در HTML، می توانید عنوان ها، پاراگراف ها، تصاویر، لینک ها و دیگر اجزای مورد نیاز را در صفحه وب تعریف کنید. CSS مسئولیت طراحی و استایل دهی به صفحات وب را بر عهده دارد. با استفاده از CSS، می توانید رنگ، فونت، اندازه و موقعیت المان های HTML را کنترل کنید. CSS اجازه می دهد تا ظاهر وب سایت را به صورت جداگانه از ساختار آن تعریف کرده و تغییرات ظاهری را به صفحات وب اعمال کنید. در دوره HTML و CSS، برای شروع، مفاهیم و اصول اساسی HTML مانند تگ ها و عناصر بلاک را فرا خواهید گرفت. سپس با CSS آشنا می شوید و نحوه استفاده از ویژگی ها برای طراحی و استایل دقیق صفحات وب را آموزش خواهید دید. با ترکیب این دو زبان، می توانید صفحات وب زیبا، قابل خواندن و قابل دسترس بسازید. دانش در زمینه HTML و CSS، اساسی برای توسعه وب است و شروع خوبی برای ورود به دنیای برنامه نویسی وب محسوب میشود.
(Hyper Text Markup Language) HTML چیست؟
HTML مخفف "Hyper Text Markup Language" است. HTML زبان نشانه گذاری استاندارد برای صفحات وب است. در واقع عناصر HTML بلوک های سازنده صفحات HTML هستند و این عناصر با تگ های <> نشان داده می شوند. HTMLدر کنار CSS برای ساخت صفحه های وب به کار می رود. همچنین HTML زبانی برای توصیف ساختار صفحه های وب است. دستورالعمل های این زبان، Tag "برچسب" نام دارند که محتوای یک صفحه وب با آن ها، نشانه گذاری شده و بدین ترتیب، نحوه نمایش آن صفحه برای مرورگر های وب، توصیف می شود. تاکنون ۵ نسخه از HTML عرضه شده است. هر یک از برچسب های HTML، معنا و مفهوم خاصی دارند و تأثیر مشخصی بر محتوا می گذارند. به عنوان مثال، برچسب هایی برای تغییر شکل ظاهری متن، نظیر درشت و ضخیم کردن یک کلمه یا برقراری پیوند به صفحات دیگر، در HTML تعریف شده اند. HTML زبان برنامه نویسی نیست و اساساً برای بهبود ساختار اطلاعات و جداسازی اجزای منطقی یک نوشتار (نظیر عنوانها، تصاویر، فهرستها، بندها و جداول) به کار می رود.
(Cascading Style Sheets) CSS چیست؟
CSS مخفف عبارت Cascading Style Sheets است. CSS نحوه نمایش عناصر HTML را توضیح می دهد. زبان CSS یک زبان طراحی صفحات وب برای ایجاد و ساخت مشخصات ظاهری اسناد و اطلاعات وب سایت می باشد. همچنین CSS یکی از رایج ترین و محبوب ترین ابزارهای طراحی صفحات وب سایت نوشته شده توسط زبان HTML و یا XHTML می باشد و همچنین از زبان های اسکریپت دیگری مانند plain XML ،SVG و XUL نیز به خوبی پشتیبانی می نماید. در کدنویسی با استفاده از CSS می توانید استایل سایت مثل رنگ، فونت، تصاویر پس زمینه و … را بصورت دلخواه تغییر دهید. CSS روشی ساده برای نمایش چیدمان و جلوه های تصویری (مانند نوع قلم، رنگ و اندازه ها) در صفحه های وب است.

مزایای طراحی سایت با HTML و CSS
همچنین، HTML امکان ایجاد و ساختار بخش ها، پاراگراف ها و پیوندها را با استفاده از عناصر و بلوک های سازنده یک صفحه وب را فراهم می کند. HTML در بخش های زیادی مورد استفاده قرار می گیرد که عبارتند از:
در نتیجه، HTML معمولا به عنوان یک زبان استاندارد و پایه برای طراحی سایت ها مورد استفاده قرار می گیرد و با استفاده از HTML، می توانید وب سایت هایی را با محتوای متنوع و طرح های دلخواه بسازید. همچنین، HTML به شما امکان ایجاد وب سایت هایی با قابلیت دسترسی بالا را داده و قابل استفاده برای کاربرانی با نیازهای مختلف است.
هر صفحه HTML شامل اجزای مختلفی است که عموما به عنوان "تگ" ها شناخته می شوند. تگ ها می توانند شامل متن، تصاویر، لینک ها، فرم ها و موارد دیگر باشند که برای نمایش صفحه وب سایت لازم هستند. هر تگ دارای یک نام و ویژگی های خاصی است که مشخص می کند چگونه می تواند نمایش داده شود. به طور کلی، HTML برای طراحی وب سایت ها استفاده می شود و ابزار مهمی برای ایجاد وب سایت های حرفه ای و کاربر پسند است. همچنین، با استفاده از HTML و CSS می توانید صفحات وب سایت را با طرح های مختلف و محتوای متنوع طراحی کنید و به کاربران با نیازهای مختلف ارائه دهید.
همه صفحات HTML دارای یک سری عناصر تشکیل دهنده HTML هستند که از مجموعه ای از برچسب ها و ویژگی ها تشکیل شده است. عناصر HTML بلوک های سازنده یک صفحه وب هستند. یک تگ به مرورگر وب می گوید که یک عنصر از کجا شروع می شود و در کجا پایان می یابد و همچنین ویژگی های یک عنصر را توصیف می کند.
سه بخش اصلی یک عنصر عبارتند از:
چه تفاوتی بین HTML و HTML5 وجود دارد؟
HTML5 نسخه بروز شده و پیشرفتهای از HTML است که باعث اضافه شدن قابلیت ها و توسعه های بسیاری در مقایسه با نسخه های قبلی شده است. این نسخه جدید تگ های جدیدی را به زبان HTML اضافه کرده است که قابلیت های پیشرفته تری را در اختیار توسعه دهندگان قرار می دهند. به عنوان مثال، اضافه شدن تگهای "<video>" و "<audio>" امکان قرار دادن ویدیو و صدا در صفحات وب را بدون نیاز به پلاگین های جانبی فراهم می کند. همچنین تگ "<canvas>" اجازه رسم و تصویرسازی را به توسعهدهندگان می دهد. HTML5 علاوه بر اضافه کردن تگ های جدید، تکنولوژی های مدرنی مانند CSS3 و جاوا اسکریپت را بکار می گیرد. این به معنی آن است که توسعه دهندگان می توانند با استفاده از CSS3 ظاهر و استایل صفحات را بهبود داده و با استفاده از جاوا اسکریپت عملکرد های پویا را پیاده سازی کنند. یکی از ویژگی های مهم HTML5، قابلیت سازگاری بهتر با دستگاه های مختلف است. این نسخه بهبود سازگاری با تلفن های همراه، تبلت ها و سایر دستگاه ها را فراهم کرده است. همچنین امکان ساخت وب سایت ها و برنامه های قابل دسترس بر روی این دستگاه ها بهبود یافته است. به طور خلاصه، HTML5 با اضافه کردن تگهای جدید، استفاده از تکنولوژی های مدرن و بهبود سازگاری با دستگاههای مختلف، توانسته است وب را به سمت یک تجربه کاربری پیشرفتهتر هدایت کند.
HTML چه مزایا و چه معایبی دارد؟
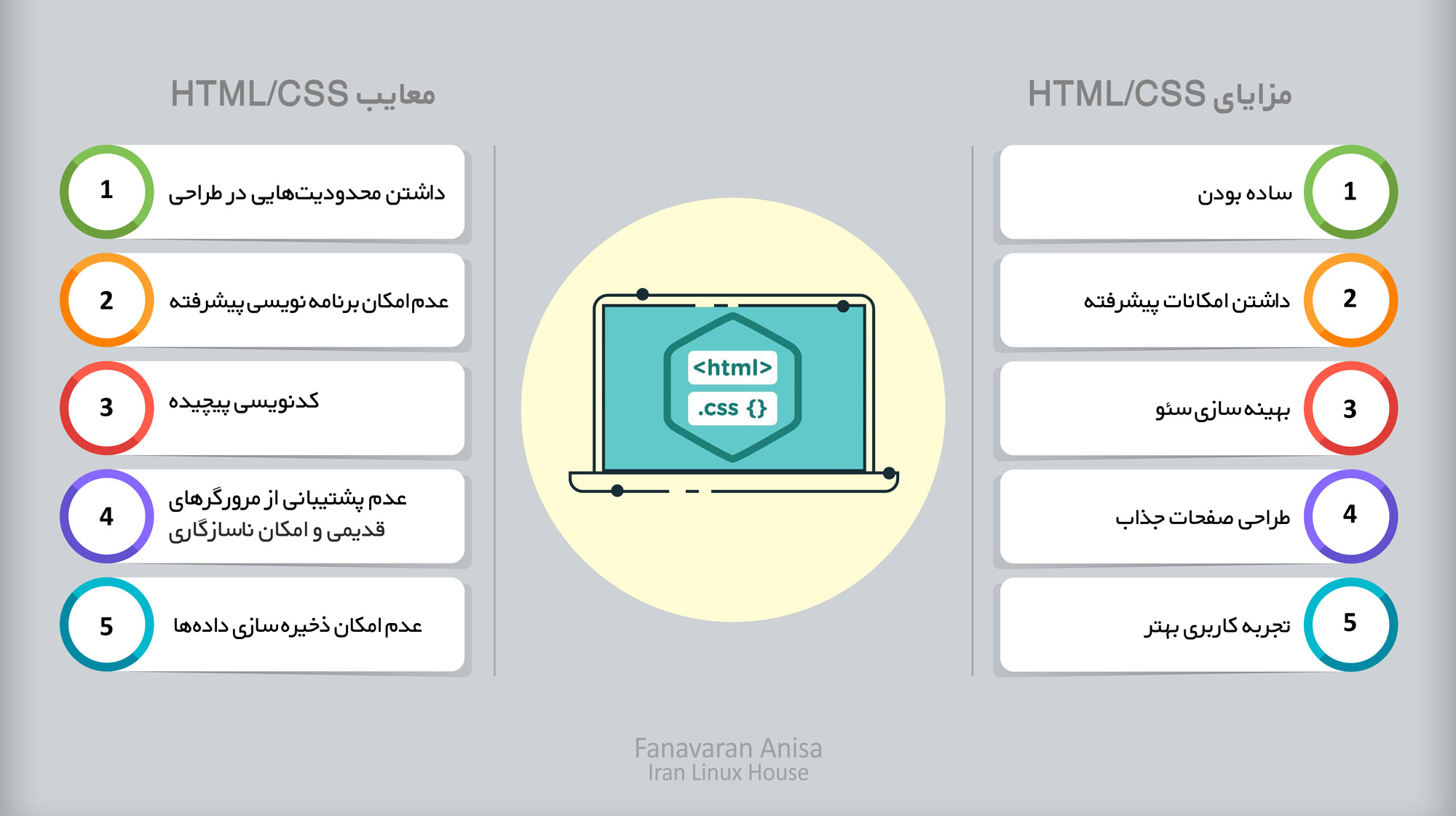
HTML نقاط قوت و محدودیت های خود را دارد. در ادامه قصد داریم به بررسی مزایا و معایب HTML بپردازیم. از جمله مزایایی که HTML دارد عبارت است از:
همچنین HTML معایبی نیز دارد که به بیان آن می پردازیم:
به طور خلاصه، معایب HTML عبارتند از:

جاوا اسکریپت، HTML و CSS چگونه به هم مرتبط هستند؟
جاوا اسکریپت، HTML و CSS سه تکنولوژی حیاتی در طراحی و توسعه وب هستند و با ارتباط خوبی با یکدیگر دارند. HTML به عنوان زبان معماری وب، برای ساختاردهی صفحات وب استفاده می شود و المان ها و تگ های آن، ساختار و محتوا را تعریف می کنند. اما برای ظاهری زیبا و قابل استفاده، نیاز به CSS داریم. با استفاده از CSS، می توانیم ظاهر و طراحی صفحات را بهبود بدهیم، مثلاً با تغییر رنگ ها، فونت ها، اندازه ها و چیدمان می توانیم تغییرات جذابی را به وجود بیاوریم. اما برای برنامه نویسی تعاملی و پویا، نیاز به جاوا اسکریپت داریم. جاوا اسکریپت یک زبان برنامه نویسی سمت کلاینت است که به ما امکان می دهد با المان های HTML و CSS تعامل کنیم و رفتارهای دلخواه را به صفحات اضافه کنیم. با استفاده از جاوا اسکریپت، می توانیم به وقایع صفحه (مانند کلیک روی دکمه یا تغییر مقدار فیلد ورودی) واکنش نشان دهیم، داده ها را اعتبارسنجی کنیم و با سرور ارتباط برقرار کنیم تا اطلاعات را به صورت پویا نمایش دهیم. بنابراین، HTML برای ساختاردهی و محتوا، CSS برای ظاهر و طراحی و جاوا اسکریپت برای تعامل و رفتار صفحات وب استفاده می شوند. این سه تکنولوژی با یکدیگر همکاری می کنند تا وب سایت های بیشتری با تجربه کاربری بهتر و قابلیت تعامل بیشتر ایجاد کنند.
علت مشهور شدن HTML و CSS چیست؟
علت مشهور شدن HTML و CSS این است که از آن ها برای طراحی وب سایت ها بهصورت استاندارد و گسترده استفاده می شود و اکثر مرورگرهای وب از آنها پشتیبانی می کنند. همچنین، آموزش و یادگیری این زبان ها بسیار رایج و نسبتا آسان است و برای افرادی که می خواهند وب سایت خود را طراحی کنند، بهعنوان یک شروع خوب می تواند مناسب باشد.

ویژگی های HTML و CSS چیست و چرا یادگیری آن اهمیت دارد؟
HTML یک زبان نشانه گذاری است که برای ساختاردهی محتوای وب سایت ها استفاده می شود. این زبان به شما اجازه می دهد تا صفحات وب را با استفاده از عناصر مختلفی مانند عناصر متنی، تصاویر، لینک ها، جدول ها و فرم ها طراحی کنید .به طور کلی، HTML و CSS به شما اجازه می دهد تا صفحات وب خود را به صورت دقیق و مرتب و با ظاهری جذاب طراحی کنید. این زبان ها برای توسعه وب سایت هایی با هر سطح پیچیدگی مناسب هستند و بسیار گسترده استفاده می شوند.
چرا یادگیری HTML و CSS اهمیت دارد و پرطرفدار است؟
یادگیری HTML و CSS برای هر کسی که به طراحی و توسعه وب علاقه مند است، بسیار اهمیت دارد. این زبان ها اساسی ترین ابزارهایی هستند که در توسعه وب سایت ها استفاده می شوند و بدون آن ها نمی توانید صفحات وب خود را طراحی کنید.
همچنین، یادگیری HTML و CSS برای افرادی که در حوزه فناوری اطلاعات فعالیت می کنند، بسیار پرطرفدار است. با توجه به رشد روز افزون صنعت تکنولوژی و نیاز رو به رشد شرکت ها به وب سایت های حرفه ای، تقاضا برای طراحان و توسعه دهندگان وب با مهارت بالا در HTML و CSS بسیار زیاد است. همچنین، یادگیری HTML و CSS برای افرادی که به دنبال شغل در حوزه طراحی و توسعه وب هستند، بسیار مهم است. این زبان ها در بسیاری از شغل های مرتبط با وب سایت ها، از جمله توسعه دهندگان وب، طراحان وب، توسعه دهندگان نرمافزار و توسعه دهندگان موبایل، کاربردی و لازم هستند.
به طور کلی، یادگیری HTML و CSS برای همه افرادی که به طراحی و توسعه وب علاقه مند هستند، اهمیت دارد و به آن ها کمک می کند تا مهارت های لازم برای شروع یک شغل در حوزه وب سایت ها را به دست آورند.
دوره HTML و CSS برای چه افرادی مناسب است؟
دوره HTML و CSS برای همه افرادی که علاقه مند به طراحی وب سایت هستند، مناسب است. همچنین افرادی که می خواهند یک وب سایت شخصی، وبلاگ، فروشگاه آنلاین، صفحه شخصی شرکت یا هر نوع وب سایت دیگری را طراحی کنند، نیاز به یادگیری HTML و CSS دارند. همچنین، برای افرادی که در حوزه توسعه وب فعالیت می کنند، مانند برنامه نویسان وب، طراحان وب، مدیران پروژه وب و ...، یادگیری HTML و CSS بسیار کاربردی و ضروری است. علاوه بر این، افرادی که در حوزه بازاریابی دیجیتال فعالیت می کنند و نیاز به طراحی وب سایت دارند، نیز به یادگیری HTML و CSS نیاز دارند. به طور کلی، تمامی افرادی که به هر دلیلی نیاز به طراحی وب سایت دارند، نیاز دارند که با HTML و CSS آشنا باشند.
برای دوره HTML و CSS چه پیش نیازهایی لازم است؟
برای شرکت در دوره HTML و CSS ، هیچ پیش نیاز خاصی لازم نیست. اما، برای بهتر فهمیدن مفاهیم و مباحث دوره، آشنایی با مفاهیم پایهای کامپیوتر، مانند سیستم عامل و استفاده از مرورگر وب، مفید است. همچنین، آشنایی با زبان انگلیسی به دلیل استفاده از اصطلاحات و واژگان انگلیسی در دوره، می تواند موثر باشد.
با یادگیری و گذراندن دوره طراحی سایت با HTML و CSS قادر به انجام چه کارهایی خواهید بود؟
با یادگیری و گذراندن دوره HTML و CSS، شما قادر خواهید بود:
مشاغل پرطرفدار بعد از گذراندن دوره HTML و CSS می توان وارد آنها شد کدام ها هستند؟
آیا دوره HTML و CSS در هوش مصنوعی کاربرد دارد؟
یادگیری HTML و CSS برای هوش مصنوعی نیز کاربرد دارد. برای مثال، در پردازش زبان طبیعی، HTML و CSS به عنوان یکی از فرمت های استفاده شده در صفحات وب، مورد استفاده قرار می گیرد. همچنین، در تحلیل داده های وب، از HTML و CSS به عنوان یکی از اطلاعات مهم برای استخراج اطلاعات مورد نیاز و تحلیل آنها استفاده می شود. با استفاده از زبان HTML، می توانید ساختار درونی صفحات وب را تعریف کنید و با استفاده از CSS، می توانید ظاهر و استایل صفحات را تعیین کنید. با به کار گیری این دو زبان، می توانید اطلاعات مورد نظر را از صفحات وب استخراج کنید و آن ها را تحلیل کنید. همچنین در توسعه رابط کاربری هوش مصنوعی نیز، از HTML و CSS به عنوان یکی از ابزارهای مناسب و کاربردی استفاده می شود. بنابراین، یادگیری HTML وCSS برای هوش مصنوعی نیز بسیار مفید و کاربردی است.
دوره HTML و CSS چگونه به ما در حوزه هوش مصنوعی کمک می کند؟
دوره HTML و CSS به توسعه دهندگان وب کمک می کند تا وب سایت هایی با رابط کاربری قوی و زیبا ایجاد کنند. به همین دلیل، تجربه کاربری بهتری برای کاربران فراهم می کند. همچنین، این دوره به تحلیلگران وب کمک می کند تا بهترین راهکارهای ممکن را برای بهینه سازی وب سایت ها ارائه دهند. این بهبود در بهینه سازی وب سایت، در نهایت به بهبود در جستجوگرهای موتور برای کاربران منجر می شود. به عبارت دیگر، دوره HTML و CSS می تواند در بهبود SEO و هوش مصنوعی کمک کند. همچنین، استفاده از HTML و CSS این امکان را به توسعه دهندگان می دهد تا به راحتی و با کد کمتر، صفحات وب پویا و قابل تغییر را ایجاد کنند. با استفاده از این دو زبان، می توانید انواع عناصر مختلف را در صفحات وب اضافه کنید، مانند تصاویر، فرم ها، جداول و غیره. به طور کلی این زبان ها به توسعه دهندگان و تحلیلگران وب کمک می کنند تا صفحات وب را ساختاردهی کرده و اطلاعات مورد نیاز را استخراج و تحلیل کنند.
نتیجه گیری
با استفاده از HTML ، می توانید ساختار صفحات وب را تعریف کنید. همچنین به شما این امکان را می دهد که عناصر مختلفی مانند عناوین، پاراگراف ها، لیست ها، تصاویر، ویدئوها و ... را در صفحات وب خود اضافه کنید. با استفاده از برچسب ها و ویژگی های مختلف HTML می توانید ساختار صفحات خود را بهبود بخشید و آنها را قابل خواندن تر و قابل دسترس تر کنید. CSS به شما امکان می دهد ظاهر صفحات وب خود را طراحی کنید. با استفاده از CSS، می توانید قالب بندی متن، رنگ ها، فونت ها، حاشیه ها، پس زمینه ها و سایر ویژگی های ظاهری صفحات خود را تعیین کنید. CSS به شما امکان می دهد تا صفحات وب خود را به صورت شخصی سازی کنید و به نیازهای خود برآورده کنید. همچنین، با استفاده از CSS می توانید به راحتی عناصر مختلف را در صفحات وب خود قرار دهید و آنها را به صورت دقیق و دلخواه مکان بدهید. با استفاده از HTML و CSS، می توانید صفحات وب پویا و قابل تغییر ایجاد کنید. با استفاده از تکنیک هایی مانند CSS ترنزیشن و CSS انیمیشن، می توانید به راحتی انیمیشن ها و جلوه های ویژه ای را به صفحات خود اضافه کنید. همچنین، با استفاده از JavaScript و CSS، می توانید تعاملات کاربری پویا را در صفحات خود اضافه کنید و به راحتی عملکرد صفحات خود را بهبود بخشید. به طور کلی، استفاده از HTML و CSS به توسعه دهندگان امکان می دهد تا صفحات وب زیبا، قابل تغییر و پویا ایجاد کنند و تجربه کاربری بهتری را برای کاربران فراهم کنند. همچنین، استفاده از HTML و CSS به تحلیلگران وب کمک می کند تا صفحات وب را ساختاردهی کرده و اطلاعات مورد نیاز را استخراج و تحلیل کنند.
سوالات رایج به نحوه شرکت در دوره ها:
چه کسانی نیاز دارند این دوره را بگذرانند؟
این دوره مخصوص کسانی است که می خواهند وارد کسب و کار توسعه نرم افزار بخصوص نرم افزارهای تحت وب شوند. می توان گفت این دوره اولین دوره ای است که تمام برنامه نویسان وب باید آن را بگذرانند.
برای شرکت در این دوره چه پیش نیازهایی باید داشته باشیم؟
این دوره پیش نیاز خاصی نداشته اما دانش اولیه کار با کامپیوتر و سیستم عامل نیاز است.
با گذراندن این دوره در چه حوزه هایی می توانم وارد شوم؟
شما با آموزش HTML و CSS می توانید در حوزه توسعه نرم افزار و وب وارد شوید.
دوره های خانه لینوکس حضوری هست یا آنلاین؟
دوره های خانه لینوکس هم به صورت آنلاین و هم به صورت حضوری برگزار می گردند که از هنگام شیوع بیماری کرونا اکثر دوره ها بصورت آنلاین و با کیفیت عالی برگزار می گردند. نحوه برگزاری هر دوره قبل از شروع دوره، در وبسایت مجموعه اعلام می گردد.
آیا امکان شرکت در دوره ها از خارج از ایران امکان پذیر هست؟
بله، امکان شرکت از هرجای دنیا در دوره های آنلاین خانه لینوکس وجود دارد.
سامانه آموزش آنلاین مجموعه چیست؟
سامانه آموزش آنلاین خانه لینوکس نرم افزارهای توسعه داده شده مبتنی بر پروژه متن باز bigbluebutton Moodle +می باشد که بر روی بستر امن و قدرتمند لینوکس میزبانی شده است و هر امکانی که در سامانه های آموزش آنلاین رایج وجود دارد را در بالاترین کیفیت ارائه می دهد و همچنین یه انقلابی را از لحاظ کیفیت و قدرت استفاده از امکانات، در صنعت آموزش آنلاین بوجود آورده است.
آیا کیفیت دوره های آنلاین به اندازه دوره های حضوری هست؟
بی شک می توان گفت با توجه به سامانه نرم افزاری مورد استفاده در دوره های آنلاین آنیسا و میزبانی بر روی بستر لینوکس و پشتیبانی قدرتمند و وجود امکاناتی چون مشاهده ویدیوهای کلاس بعد از تشکیل کلاس و وجود همه نوع امکانات ارتباطی در بالاترین کیفیت، دوره های آنلاین کیفیتی کم از دوره های حضوری نداشته و معمولا با شرکت در دوره های آنلاین آنیسا، دشمنان دوره های آنلاین به طرفداران پروپاقرص این نوع از دوره های آموزشی تبدیل شده اند.
دوره ها به چه زبانی برگزار می گردند؟
دوره ها بصورت پیش فرض به زبان فارسی برگزار می گردند و درصورت نیاز می توان برخی دوره ها را بصورت خصوصی یا سازمانی به زبان انگلیسی برگزار کرد.
آیا می توانم همزمان در دو یا چند دوره آموزشی شرکت نماییم؟
در صورتی که یکی از این دوره ها آنلاین باشد، بله می توان. البته در صورت شرکت در دوره بصورت آفلاین، کسب مدرک به شرط قبولی در آزمون پایان دوره می باشد.
آیا امکان پرسش و پاسخ در کلاس آنلاین وجود دارد؟
بله شما در طول کلاس می توانید بصورت صوتی و یا تصویری، یا بصورت چت و حتی با به اشتراک گذاری تصویر صفحه کامپیوترتان در سامانهLMS ، به راحتی سوالات خود را بپرسید و استاد محترم مشکلات شما را در طول دوره به بهترین نحو حل می نماید.
آیا مدرس دوره تجربه عملیاتی مناسبی در حوزه مربوطه دارد؟
بله، مدرسان مجموعه آنیسا متخصصین و مدرسین برتر و مرجع حوزه تخصصی که آموزش می دهند با تجربه بالا در محیط ها کاری و عملیاتی هستند و غیر از دانش، بینش و تجربه را بصورت کاملا عملیاتی به دانشجویان منتقل می نمایند. قابل ذکر است که دوره های خانه لینوکس در بالاترین سطح علمی و عملی در دنیا ارائه می گردد.
آیا می توانیم قبل از شرکت در دوره تعیین سطح و مشاوره داشته باشیم؟
بله شما می توانید با تماس با مجموعه و مشاوره کاملا صادقانه و رایگان به منظور جلوگیری از طوفان مغزی در انتخاب مسیر، مشاوره و تعیین سطح شوید.
امکان شرکت در کلاس ها بصورت آفلاین وجود دارد؟
شما باید دوره های مجازی (آنلاین) را ثبت نام نمایید، اما می توانید با توجه به وجود مشغله کاری، یا اختلاف ساعت محل زندگی تان، دوره را در طول زمان برگزاری بصورت آفلاین ملاحظه بفرمایید. البته در صورت شرکت در دوره بصورت آفلاین، کسب مدرک منوط به قبولی در آزمون پایان دوره است.
ساعت برگزاری دوره ها به چه صورت است؟
معمولا زمان برگزاری دوره های در طول هفته، در بعد از ظهر ها و دوره های آخر هفته صبح ها و یا بعد از ظهر ها می باشند. لطفا برای اطلاع دقیق از ساعت برگزاری هر دوره به تقویم آموزشی مراجعه فرمایید.
آیا تعداد ساعت دوره های حضوری و آنلاین با یکدیگر متفاوت است؟
خیر، کاملا یکسان است.
سوالات رایج آزمون ها و مدارک:
آیا پس از دوره مدرک معتبر دریافت می کنم یا باید در آزمون های بین المللی شرکت کنم؟
پس از شرکت در هر دوره، در صورت اجرای تمرینات دوره و قبولی در آزمون های دوره، مدرک فناوران آنیسا - خانه لینوکس برای شما صادر می گردد که به دلیل سطح دانش کسب شده توسط دانشجویان، در اکثر شرکت های بزرگ دنیا از اعتبار بالایی برخوردار است.
در حوزه لینوکس، در صورت نیاز، دانشجویان می توانند جداگانه در ازمون های بین المللی موسسه LPI شرکت نمایند و پس از قبولی مدرک موسسه LPI را اخذ نمایند.
آیا مدرک خانه لینوکس قابل ترجمه هست؟
مدرک خانه لینوکس به زبان انگلیسی صادر می گردد و نیازی به ترجمه در هنگام پروسه مهاجرت یا همکاری با شرکت های خارجی نیست.
آیا می توانم بدون شرکت در دوره آموزشی در آزمون بین المللی شرکت کنم؟
بله، در صورت آمادگی برای شرکت در آزمون های بین المللی لینوکس، این امکان وجود دارد.
آزمون های بین المللی به چه زبانی برگزار می شوند؟
این آزمون ها در ایران به زبان انگلیسی برگزار می گردند.
چگونه داوطلبان می توانند صحت مدارک خود را به کارفرمایان اثبات کنند؟
کارفرمایان می توانند جهت آگاهی از وضعیت گواهینامه شما، با ارائه شماره سریال مدرک موسسه در وبسایت موسسه، مدارک خانه لینوکس را استعلام نمایند.
آزمون پایان دوره به چه صورت است؟
این آزمون به صورت آنلاین در سامانه LMS مجموعه برگزار می گردد. اجرای تمارین کلاسی و تاییدیه مدرس جهت صدور مدرک نیاز است.
سوالات عمومی:
آیا من می توانم ویدیوی دوره را ضبط کنم؟
خیر، به منظور حفظ حق مالکیت معنوی موسسه (البته با لطف و حمایت دانش پژوهان محترم خانه لینوکس)، دوره های آنلاین توسط موسسه ضبط می گردند و تا دو ماه در دسترس کامل دانشجو برای تمرین و یادآوری در سامانه آموزش مجازی در دسترس هستند اما ضبط و انتشار ویدیوهای کلاس توسط دانشجو غیر قانونی است.
چه نیازمندی های سخت افزاری برای برگزاری این کلاس به صورت آنلاین نیاز هست؟
داشتن یک سیستم با حدود 30 گیگ هارد خالی و حداقل 8 گیگ مموری و حداقل cpu در سطح core i3 نیازمندی شرکت در این دوره هست. در دوره های حضوری مجموعه به هر دانشجو یک سیستم مجزا تخصیص داده می شود. دسترسی به اینترنت نیز برای کلاس های آنلاین، نیاز است.
آیا من پشتیبانی رو در طول دوره دارم؟
بله شما در طول دوره پشتیبانی مجموعه و مدرس را دارید.
آیا امکان پیشنهاد کار از سمت موسسه به دانشجویان وجود دارد؟
بله، بدین منظور موسسه همواره آگهی های شغلی سازمان های همکار را در شبکه های اجتماعی منتشر می کند و با کسب دانش و تخصص، دانشجویان توانسته اند در بهترین شرکت ها و سازمان های داخلی و خارجی جمله Dell، Cisco، MTN، Amazon و حتی NASA مشغول به کار شوند.
آیا کلاس را می توانم بصورت خصوصی و یا اختصاصی برای سازمان برگزار کنم؟
بله امکان شرکت بصورت دوره خصوصی یا سفارشی شده برای سازمانها وجود دارد.
آیا مسیر آموزشی مشخصی برای ادامه کسب تخصص وجود دارد؟
بله، حرفه ای ترین مسیر آموزش نتیجه سال ها تجربه و آموزش حرفه ای در صنعت و همچنین نتیجه اتاق فکر اساتید آنیسا بصورت یک Roadmap جامع در حوزه های مدیریت سیستم های لینوکس، توسعه نرم افزار، DevOps، IOT، Data Science، شبکه و DevNet و همچنین زیرساخت به دانشجویان ارائه می گردد.
تا چه مدت به دوره دسترسی دارم؟
در دوره های آنلاین، تا دو ماه پس از اتمام دوره، ویدیوهای دوره قابل بازدید در سامانه آموزش آنلاین است.
سوالات رایج ثبت نام و پرداخت:
آیا امکان پرداخت هزینه دوره بصورت اقساط وجود دارد؟
بله خوشبختانه، این امکان وجود دارد.
آیا تخفیفی برای شرکت در دوره ها وجود دارد؟
بله تخفیفات دائمی چون تخفیف گروهی، دوره های همزمان، تخفیف معرفی و تخفیفات مناسبتی وجود دارد.
گروه سنی مخاطب دوره ها چیست؟
مخاطب دوره های تخصصی آنیسا معمولا جوانان و بزرگ سالان متخصص هستند اما دوره های مجزایی برای رده سنی نوجوانان و کودکان وجود دارد.
چگونه می توانم برای شرکت در دوره ثبت نام کنم؟
کافی است برای شروع در قسمت پیش ثبت نام، پیش ثبت نام را انجام داده و منتظر تماس همکاران ما باشید که در اسرع وقت و در ساعات اداری با شما تماس خواهند گرفت و شما را در ادامه پروسه ثبت نام همراهی می نمایند.
آیا رعایت پیش نیاز ها واجب است؟
بله، رعایت پیش نیاز های رسمی دوره بسیار مهم هستند، و عملا بدون رعایت آنها امکان بهره وری از دوره وجود ندارد.
من دانش آموزم آیا می توانم در دوره ها شرکت کنم؟
بله، با مشاوره و سنجش دانش شما در حوزه IT امکان شرکت در دوره مناسب سن و دانش شما وجود دارد.


در این دوره دانشجویان با لینوکس و صنعت نرم افزارهای متن باز و همچنین نرم افزارهای رایج در این حوزه آشنا می شوند...


با این دوره قابلیت ها و توانایی های افرادی که در حوزه طراحی وب سایت مشغول به کار هستند تا حد زیادی افزایش می یابد...


این دوره از سطح مقدماتی تا پیشرفته ارائه می شود و در پایان این دوره در جمع برنامه نویسان حرفه ای جاوااسکریپت قرار می گیرید...


React مزایای زیادی دارد و همین موضوع آن را به گزینهای قوی در مقابل فریم ورک هایی مانند Angular.js تبدیل کردهاست...


استفاده از Node.JS منجر به افزایش بهرهوری و رضایت برنامهنویس و کاهش هزینههای توسعه شده است...


دوره برنامه نویسی جنگو به آمـوزش یکی از محبوب ترین Framework های متن باز توســعه وب در سطح دنیا می پردازد...


در جنگو برای توسعه اپلیکیشن های با قابلیت پاسخ دهی سریع و real-time، بر پایه Django Channels ارائه خواهد شد...